
 |
지난 번 애드센스 광고 미송출 및 무효 트래픽 이슈가 있어서,
맘이 좀 상했었는데...
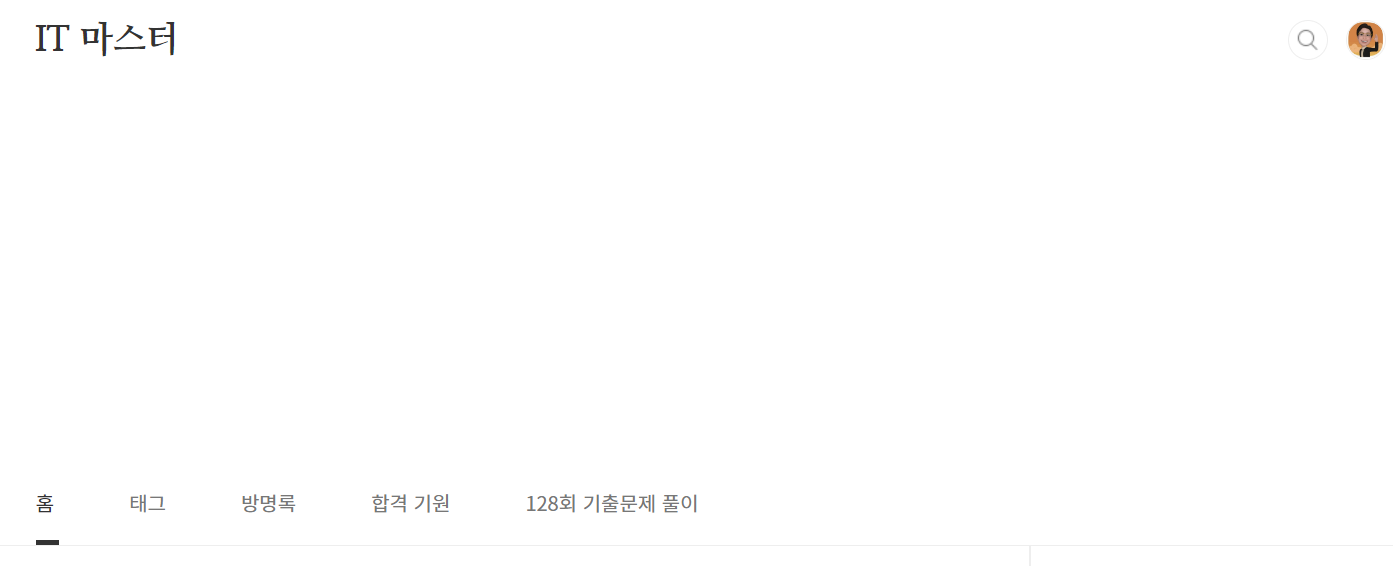
어제 갑자기 위 그림처럼,
헤더 내 블로그명과 메뉴 사이에 커다란 공백이 생겨 버려서 당황했습니다.
수정한게 없는데.....
최근에 웹 브라우저 기반 개발자 도구들을 다행히 사용해 본적이 있어서
어떤 영역인지 한번 확인해 봤습니다.
 |
구글 애드센스 자동 광고였습니다.
무효 트래픽 이슈에 의한 제재가 곧 풀릴것으로 예상되었습니다.
근데, 위치가 맘에 들지 않아서..
헤더 내 블로그명과 메뉴사이에 커다랗게 있어서
크기 조정 또는 보이지 않게 하고 싶었습니다.
자동 광고 적용된 상태
 |
해결책을 찾기 위해 웹 검색을 오랫동안 하고, 자체 테스트를 해 봤지만,
완벽한 해결책을 찾지는 못했습니다.
CSS 수정을 해야 할 듯 싶은데.. 아직 내공이 부족하네요.
우선 참고할 사항 하나를 발견했는데
애드센스의 본문 상단 광고와 헤더 내 자동 광고는 연계되어 있는 것 같습니다.
본문 상단 광고를 켜면, 헤더 내 자동 광고는 자동으로 사라지고,
본문 상단 광고를 끄면, 헤더 내 자동 광고는 켜집니다.
현재 블로그에 적용한 환경은
본문 상단 광고를 켜놨습니다.
향후에 CSS 기반으로
수정할 수 있는 부분이 있는지 좀 더 검토해 보고 적용해 보겠습니다.
광고 때문에 다소 불편할 수 도 있을 듯 싶은데
양해 부탁 드립니다.
감사합니다.
참고 자료
좋은 글 올려주신 블로거님께 감사합니다.
구글 애드센스 광고 배너 상, 하단 마진 없애는 방법, TechWrite, Translation (tistory.com)
구글 애드센스 광고 배너 상, 하단 마진 없애는 방법
.navigation + .google-auto-placed .adsbygoogle { margin: 0 auto !important; } 구글 애드센스 배너를 자동으로 설정하면, 블로그나 운영 사이트의 상단 메뉴바 혹은 헤더 바로 아래 배치됩니다. 배너 상단과..
netware.tistory.com
'티스토리 > 수익 (광고 플랫폼)' 카테고리의 다른 글
| 애드센스 수익 창출하기 #8 - PIN 다시 보내기 (0) | 2022.08.20 |
|---|---|
| 애드센스 수익 창출하기 #5 - 무효 트래픽 이슈 처리 진행 상황 (0) | 2022.08.07 |
| 애드센스 수익 창출하기 #4 - 광고 미송출 및 무효 트래픽 (0) | 2022.07.22 |
| 애드센스 수익 창출하기 #3 - 주소 미확인 및 PIN 번호 (0) | 2022.07.21 |
| 구글 애드센스 광고 자동 최적화 적용하기 (Try) (0) | 2022.07.20 |




댓글